Vous avez l’impression que vos images sur le web alourdissent le temps de chargement de vos pages ? Imaginez pouvoir réduire leur poids de jusqu’à 90% sans perdre la moindre qualité visuelle ! Intrigué ? Dans un monde numérique où la rapidité et l’efficacité sont primordiales, il est essentiel de disposer d’outils adaptés pour optimiser vos visuels. Quels sont ces outils miracles ? Quels secrets se cachent derrière la compression efficace des images ? Au fil de cet article, nous vous dévoilerons 6 solutions incontournables qui transformeront votre manière de travailler avec vos images. Ne manquez pas cette occasion d’améliorer les performances de votre site tout en préservant la beauté de vos visuels !
Réduire le poids de vos images n’a jamais été aussi simple ! Grâce à une sélection de solutions en ligne efficaces, vous pouvez compresser vos photos dans divers formats tels que JPEG, PNG, GIF, et même SVG sans perdre en qualité.
Évitez les ralentissements de votre site web en optimisant vos fichiers. Que ce soit pour un projet ponctuel ou pour un traitement récurrent, chaque outil proposé ici est conçu pour être à la fois rapide et fiable.
Chaque utilisation vous permettra d’améliorer les performances de votre site tout en préservant la qualité visuelle de vos créations. Alors, prêt à alléger vos images ?

/ Publié le
Pourquoi optimiser vos images ?
Dans un monde numérique où le temps de chargement est crucial pour l’expérience utilisateur, il est primordial de réduire la taille de vos fichiers sans sacrifier leur qualité. L’optimisation d’images permet d’améliorer la performance de votre site web, d’accélérer le temps de chargement et d’augmenter le taux de conversion. Un site rapide contribue également à un meilleur référencement sur les moteurs de recherche. Ainsi, découvrir les outils pour alléger vos images sans compromettre leur qualité est essentiel.
Les outils indispensables pour compresser vos images
Compressor.io
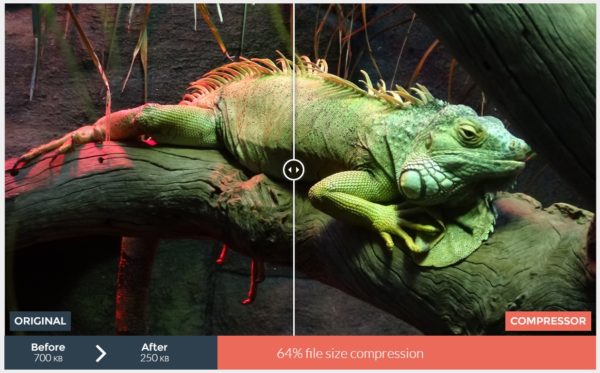
Compressor.io est une solution en ligne intuitive qui permet d’optimiser vos images tout en préservant leur qualité. Compatible avec les formats JPEG, PNG, GIF et SVG, cet outil est facile à utiliser. Il vous suffit de télécharger l’image, et Compressor.io se charge du reste.
Avec cet outil, il est possible de réduire jusqu’à 90% la taille des fichiers. La différence entre l’image originale et la version compressée est souvent imperceptible à l’œil nu, ce qui constitue un véritable atout pour les créateurs de contenu soucieux de leur qualité visuelle.

ezGIF
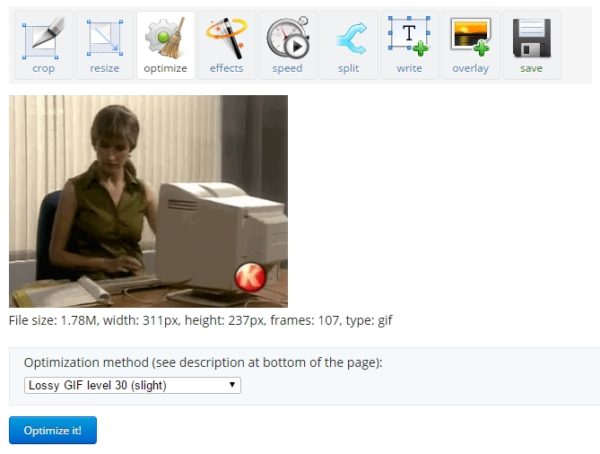
Pour les utilisateurs de GIF animés, ezGIF est un outil spécialisé qui mérite votre attention. Bien que Compressor.io puisse également compresser des GIF, ezGIF offre des fonctionnalités dédiées qui simplifient le processus. Vous pouvez non seulement réduire la taille de vos GIF, mais aussi :
- Modifier les dimensions d’un GIF
- Optimiser le nombre d’images ou la qualité de chaque image
Facile à utiliser, cet outil est une excellente solution pour ceux qui travaillent régulièrement avec des GIF. Une limite à prendre en compte : la taille maximale d’un GIF à 16 Mo.

Compresser JPEG
Si vous êtes à la recherche d’un outil qui peut traiter plusieurs images à la fois, Compresser JPEG est fait pour vous. Cet outil en ligne vous permet de charger jusqu’à 20 images simultanément. Vous pouvez affiner la compression afin de conserver une qualité optimale tout en réduisant la taille des fichiers.
Étant gratuit, il est idéal pour ceux qui ont besoin de compresser plusieurs fichiers sans débourser un centime, bien que seuls les formats JPG et PNG soient pris en charge.

Imagify
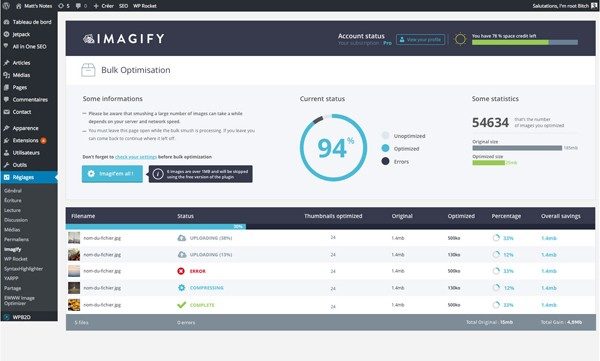
Pour les utilisateurs de WordPress, Imagify est un outil indispensable. Il permet d’optimiser les images de votre site de manière automatique. Vous pourrez profiter d’un plan gratuit de 25 Mo par mois, ce qui peut rapidement devenir limitant pour les utilisateurs intensifs. Toutefois, il existe également un plan plus complet pour 1 Go d’images par mois pour seulement $5.
Imagify s’intègre à votre site avec plusieurs options d’optimisation (réductions agressives ou légères) afin de conserver la meilleure qualité de vos images tout en réduisant le poids.

Photoshop
Photoshop est un autre excellent outil pour optimiser vos images. Ce logiciel vous permet de réduire le poids de vos images en utilisant la fonction Enregistrer pour le web. Cette option vous permet de choisir le format d’image (JPEG, PNG, GIF) et de paramétrer la qualité, le nombre de couleurs, et même la transparence. Photoshop est donc un choix judicieux pour un contrôle maximal sur la qualité de vos images.
Un point fort de Photoshop est qu’il permet de créer des scripts pour effectuer des traitements par lot, ce qui vous fait gagner énormément de temps lors de l’optimisation de plusieurs images.

TinyJPG et TinyPNG
Les outils TinyJPG pour les JPEG et TinyPNG pour les PNG sont des solutions très populaires. Ils permettent de compresser en ligne jusqu’à 20 images simultanément (5 Mo chacune) sans perte notable de qualité. TinyJPG est non seulement gratuit en ligne, mais propose également une version plugin pour Photoshop.
Grâce à l’API de TinyJPG, vous pouvez également automatiser vos processus de compression d’images en fonction de votre volume d’images.

Tableau récapitulatif des outils d’optimisation d’images
| Outil | Formats pris en charge | Limitations | URL |
|---|---|---|---|
| Compressor.io | JPEG, PNG, GIF, SVG | Aucune | compressor.io |
| ezGIF | GIF | 16 Mo par GIF | ezgif.com |
| Compresser JPEG | JPEG, PNG | 20 images à la fois | compressjpeg.com |
| Imagify | JPEG, PNG, GIF | 25 Mo/mois en gratuit | imagify.io |
| Photoshop | Tous formats | Aucune | Pré-installé |
| TinyJPG/TinyPNG | JPG, PNG | 5 Mo par image, 20 images à la fois | tinyjpg.com |
Astuces supplémentaires pour optimiser vos images
Outre l’utilisation de ces outils, il existe d’autres bonnes pratiques à adopter :
- Choisissez le bon format. Utilisez JPEG pour les photographies, PNG pour les images avec transparence et GIF pour les animations.
- Utilisez des dimensions appropriées. Redimensionnez vos images avant de les uploader.
- Nettoyez les métadonnées. Supprimez les informations inutiles qui augmentent la taille des fichiers.
- Privilégiez les CDN. Les réseaux de distribution de contenu permettent de charger plus rapidement les images.
L’importance d’une optimisation d’image efficace
Réaliser une bonne optimisation d’image, c’est s’assurer que votre site reste performant et que vos utilisateurs aient une expérience agréable. Les outils mentionnés vous permettront de réduire le poids de vos fichiers tout en maintenant une qualité optimale, ce qui est essentiel pour le SEO et la satisfaction de vos visiteurs.
En intégrant ces outils dans votre flux de travail, vous pourrez réduire le temps de chargement de votre site, ce qui entraînera un meilleur classement sur les moteurs de recherche et augmentera vos conversions.

1. Pourquoi devrais-je optimiser mes images ?
Optimiser vos images, c’est comme mettre votre meilleur costume avant d’aller à un rendez-vous. Cela booste l’apparence de votre site et améliore sa performance. Des images trop lourdes ralentissent le chargement des pages, ce qui peut conduire à une augmentation du taux de rebond. En gros, des images légères = utilisateurs heureux !
2. Quels formats d’image peuvent être compressés ?
Vous pouvez optimiser presque tous les formats populaires, comme JPEG, PNG, GIF et même SVG. Chaque format a ses propres caractéristiques, alors choisissez celui qui correspond le mieux à vos besoins. Si votre image est une licorne en plein vol, optez pour un GIF pour capturer ce moment magique !
3. Quels outils sont les plus faciles à utiliser ?
Si vous recherchez la simplicité, Compressor et TinyPNG sont des champions. Il suffit de glisser-déposer vos fichiers, et voilà ! Non seulement ces outils sont gratuits, mais ils sont aussi aussi simples que de préparer un sandwich au beurre de cacahuète !
4. Que faire si je veux compresser plusieurs images à la fois ?
Pas de panique ! Il existe des outils comme Compresser JPEG, qui vous permettent de réduire jusqu’à 20 images en une seule fois. C’est un peu comme avoir votre propre équipe d’assistants dédiés à l’optimisation, sans le besoin de caféine. Une vraie aubaine pour les plus pressés !
5. Comment savoir si mes images sont réellement optimisées ?
Regardez les tailles de fichiers ! Avant et après compression, les chiffres parlent d’eux-mêmes. Vous pouvez aussi utiliser des outils de diagnostic de site web pour obtenir des rapports sur les temps de chargement. Si vos images sont plus légères qu’un nuage, félicitez-vous : votre œil aiguisé d’optimisation a bien travaillé !
6. Y a-t-il des erreurs courantes à éviter lors de la compression d’images ?
Oui, ne tombez pas dans le piège de la compression excessive ! Si votre image devient un flou artistique, ce n’est pas le but. Rappelez-vous, réduire la taille d’une image ne signifie pas sacrifier la qualité. C’est un peu comme ajouter du vinaigre à votre salade: juste ce qu’il faut pour relever le goût sans le noyer.